Para mejorar el SEO en las paginas webs, una medida basica y efectiva es en las imagenes que utilizamos.
en html existe un atributo en la etiqueta img para invocar imagenes… el atributo a pesar de ser esencial muchas veces lo damos por sentado y lo obiamos tanto que no lo usamos… el post de hoy esta dedicado al alt.
Parte de un buen seo es agregar el atributo alt en las imágenes, y honestamente es uno de los labores mas aburridos pero necesarios y alguien tiene que hacerlo.
En wordpress podemos agregar un codigo para poner el nombre de la imagen en la etiqueta alt automaticamente.
Esto nos ahorrara una tonelada de tiempo a la hora de editar el contenido si eres el encargado de actualziar las paginas web.
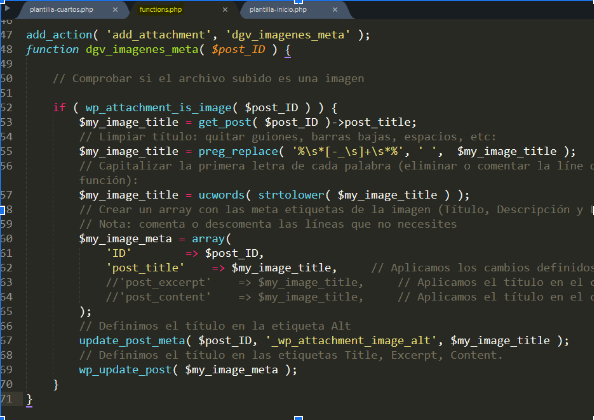
El código siguiente sirve para poner el nombre de la imagen como atributo alt.
Copia y pega el siguiente codigo hasta el final del archivo functions.php del tema que estes utilizando.
add_action( 'add_attachment', 'dgv_imagenes_meta' );
function dgv_imagenes_meta( $post_ID ) {
// Comprobar si el archivo subido es una imagen
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title;
// Limpiar título: quitar guiones, barras bajas, espacios, etc:
$my_image_title = preg_replace( '%\s*[-_\s]+\s*%', ' ', $my_image_title );// Capitalizar la primera letra de cada palabra (eliminar o comentar la líne de debajo si no queremos esa función):
$my_image_title = ucwords( strtolower( $my_image_title ) );
// Crear un array con las meta etiquetas de la imagen (Título, Descripción y Leyenda)
// Nota: comenta o descomenta las líneas que no necesites
}
} // Nota: comenta o descomenta las líneas que no necesites
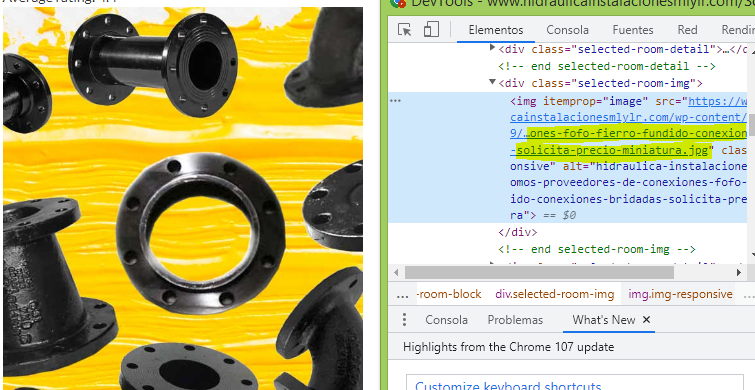
Para un mejor resultado; habla con tu diseñador de confianza ( invitale una coca y platican de su excelente diseño y de como van a mejorar el posicionamiento de su sitio web ) y pídele por favor que cuando exporte la imagen la bautice como nombreDeLaEmpresa-seccionWeb-00X.jpg ( o cualquier otro patron que requieras ) desde la creación del archivo fuente…
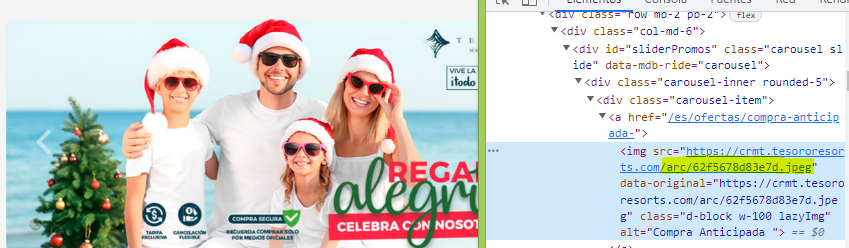
Siempre queda más claro con una imagen:


El buen SEO viene desde el nombre de las imagenes, los buscadores deben de saber que estan encontrando desde el nombre de la imagen + confirmarlo desde el atributo alt