Un problema al que me enfrente hace unos años cuando empezaba en el desarrollo web fue crear galerias de imagenes tipo lighbox… afortunadamente eso lo resolvi y te comparto mi solucion en el tutorial de hoy…
Si eres de los que sigue este blog ya sabes que te regalo el codigo en alguna parte del post. sin nada mas qeu añadir manos al teclado.
Lo primero que haremos es descargar el plugin desde la pag. oficial. de ligthbox

Descomprimimos el archivo y agregamos los archivos de la carpeta dist a nuestro proyecto

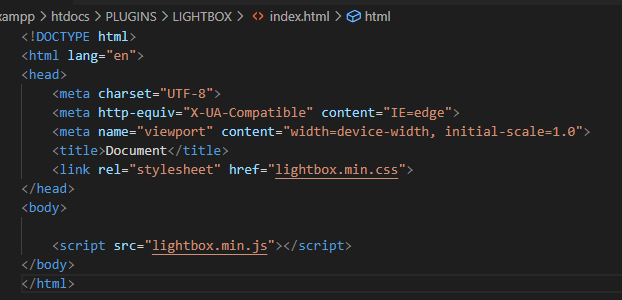
<script src="https://code.jquery.com/jquery-3.6.3.js" integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM=" crossorigin="anonymous"></script>Creamos la estructura basica del html

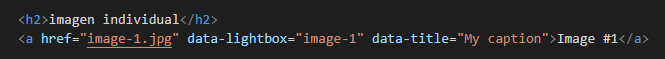
<a href="image-1.jpg" data-lightbox="image-1" data-title="My caption">Image #1</a>Inicializamos el plugin

<script src="https://code.jquery.com/jquery-3.6.3.js" integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM=" crossorigin="anonymous"></script>
<script src="js/lightbox.min.js"></script>
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
})
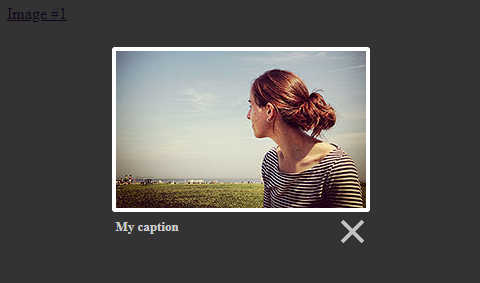
</script>Hasta ahora nuestro codigo se debe de ver asi… y tambien debe de funcionar


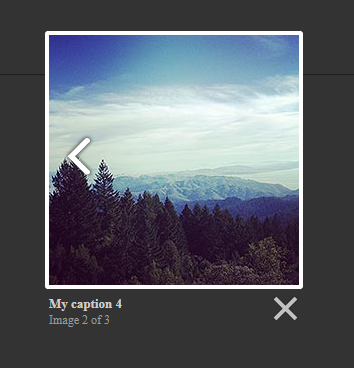
LigthBox tiene una novedad de que se pueden crear galerias de grupos.
LigthBox grupos de imagenes estructura basica html

<h2>grupo de imagenes</h2>
<a href="thumb-3.jpg" data-title="My caption 3" data-lightbox="roadtrip"><img src="thumb-4.jpg" alt=""></a>
<a href="thumb-4.jpg" data-title="My caption 4" data-lightbox="roadtrip">Image #3</a>
<a href="thumb-5.jpg" data-title="My caption 5" data-lightbox="roadtrip">Image #4</a>cuando clickes ahora se deberan ver las flechitas de «imagen siguiente»