
Un basico de las paginas web es el carrusel de imagenes con html y css y javascript.
En el post de hoy, lograras crear este carrusel de imagenes con html, css y javascript.
Un carrusel de imagenes se puede utilizar desde una tienda online e-comerce, un sitio web comercial, una landingpage o cualquier tipo de pagina.
Cuando eres novato un carrusel de imagenes con html y css y javascript puede parecer algo complicado pero lo cierto es que no lo es ( si entras en el sitio correcto este y copias y pegas tambien correctamente el codigo ).
Manos al teclado vamos a crear un carrusel de imagenes con html,css y javascript
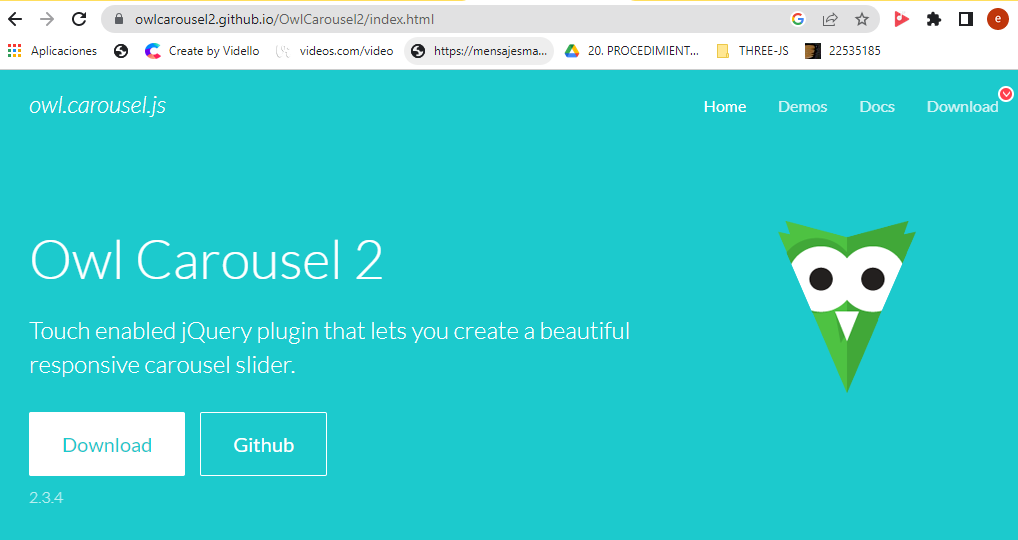
Existen muchas formas de crearlo, nosotros lo haremos con un plugin que se llama owl -> y claro la mejor documentacion esta en su sitio oficial https://owlcarousel2.github.io/OwlCarousel2/index.html
Crear estructura basica html para el plugin
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>2</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>3</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>4</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>5</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>6</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>7</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>8</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>9</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>10</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>11</h4>
<img src="img.webp" class="img-test" alt=""></div>
<div class="item"><h4>12</h4>
<img src="img.webp" class="img-test" alt=""></div>
</div>Como se ve el codigo en el navegador sin plugin
Hasta ahora llevamos el html del carrusel, no desespereis

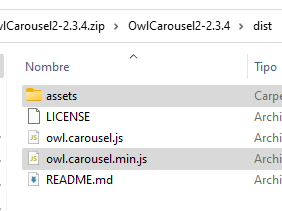
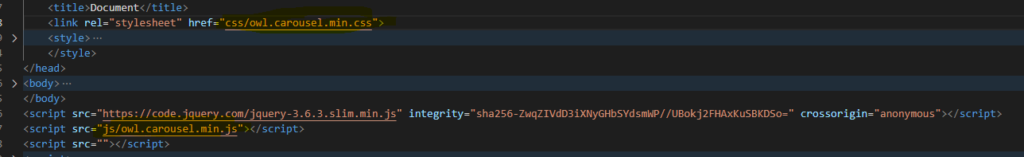
Descargamos y agregamos los archivos del plugin a nuestro proyecto
Agrega los archivos de la carpeta del plugin a tu proyecto html


<script src="https://code.jquery.com/jquery-3.6.3.slim.min.js" integrity="sha256-ZwqZIVdD3iXNyGHbSYdsmWP//UBokj2FHAxKuSBKDSo=" crossorigin="anonymous"></script>Estructura inicial de owl-carrusel
$('.owl-carousel').owlCarousel({ /// el '.owl-carousel' indica la clase a la que se aplicara el efecto
loop:true,
margin:10,
nav:true,
responsive:{ /// break points para hacerlo responsivo
0:{
items:1
},
600:{/// si la pantalla mide 600 muestra 3 elementos y asi...
items:3
},
1000:{
items:5
}
}
})Codigo del html con el plugin activado