Cuando empeze en la maquetacion ( html, css ) veia sitios web para inspirarme y muchos de ellos tenian animaciones discretas que me encantaban.
En ese momento el javascript estaba muy avanzado para mi y buscaba codigos tipo… copiar y pegar y que funcionaran a la primera…
Mis plegarias se escucharon cuando encontre esta libreria css3 que ahora te comparto.

Lo único que tienes que hacer es copiar añadir el archivo css wickedcss.min.css al <head> de tu documento.

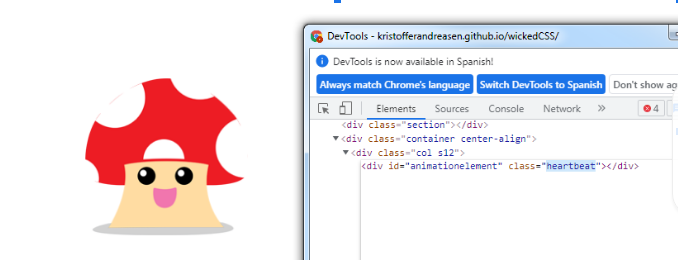
<link rel="stylesheet" href="wickedcss.css">Una vez realizado, puedes empezar a añadir las clases correspondiente de la animación deseada.

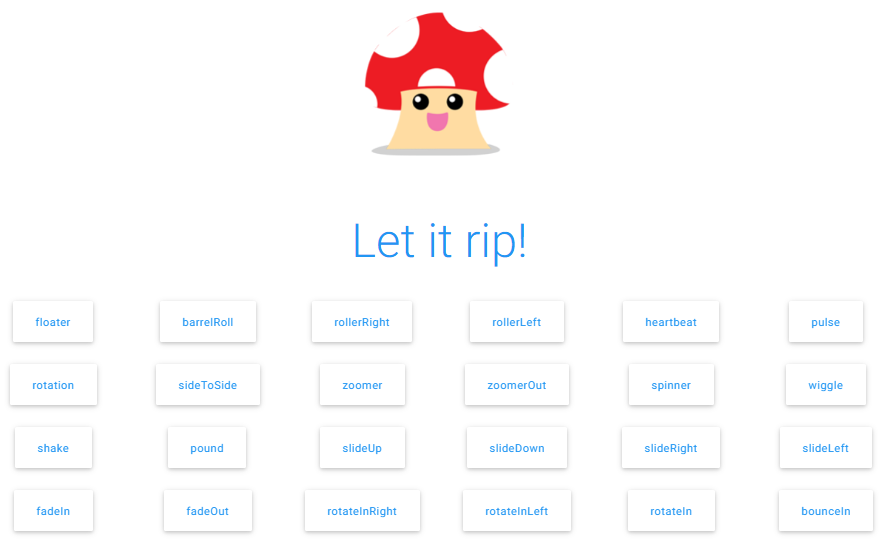
Cuentas con 24 animaciones css3 listas para usar
Entre mis preferidas,:
- floater – Flotar ( subir y bajar un par de pixeles)
- heartbeat ( latir como corazon ) ,
- spinner ( rotar con sentido a las agujas del reloj )
- las otras 21 animaciones que faltan te invito a descubrirlas en tu proximo proyecto.
Puedes encontrar más informacion en el sitio oficial
http://kristofferandreasen.github.io/wickedCSS/