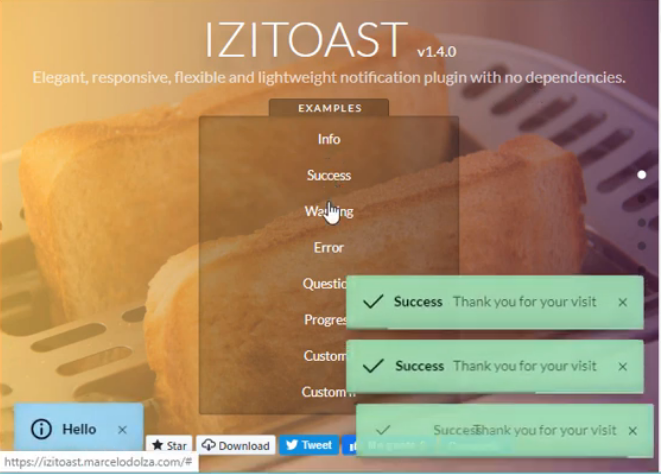
Muchas ocasiones se necesita crear avisos emergentes y cuando eres novato y no tienes experiencia puede resultar complicado, para esto recurrimos a un plugin de javascript que se esta volviendo muy popular en el mundo del diseño, el dia de hoy te traigo izitoast que nos permite hacerlo con una simple llamada javascript.

Lo primero que necesitas es obtener el codigo fuente del plugin; puedes traerlo desde este enlace o es descargarlo desde la pagina oficial

<head>
<link rel="stylesheet" href="iziToast.min.css">
</head>
Antes de cerrar el body.
<script src="iziToast.min.js"ype="text/javascript"></script> El siguiente es el codigo basico para empezar a hacer mensajes emergentes // coloca este codigo despues de invocar la libreria.
<script>
iziToast.show({
title: Titulo emergente',
message: 'mensaje emergente'
});
</script>

Esta es la lista completa de las propiedades que puedes personalizar:
iziToast.show({
id: null,
class: '',
title: '',
titleColor: '',
titleSize: '',
titleLineHeight: '',
message: '',
messageColor: '',
messageSize: '',
messageLineHeight: '',
backgroundColor: '',
theme: 'light', // dark
color: '', // blue, red, green, yellow
icon: '',
iconText: '',
iconColor: '',
iconUrl: null,
image: '',
imageWidth: 50,
maxWidth: null,
zindex: null,
layout: 1,
balloon: false,
close: true,
closeOnEscape: false,
closeOnClick: false,
displayMode: 0, // once, replace
position: 'bottomRight', // bottomRight, bottomLeft, topRight, topLeft, topCenter, bottomCenter, center
target: '',
targetFirst: true,
timeout: 5000,
rtl: false,
animateInside: true,
drag: true,
pauseOnHover: true,
resetOnHover: false,
progressBar: true,
progressBarColor: '',
progressBarEasing: 'linear',
overlay: false,
overlayClose: false,
overlayColor: 'rgba(0, 0, 0, 0.6)',
transitionIn: 'fadeInUp',
transitionOut: 'fadeOut',
transitionInMobile: 'fadeInUp',
transitionOutMobile: 'fadeOutDown',
buttons: {},
inputs: {},
onOpening: function () {},
onOpened: function () {},
onClosing: function () {},
onClosed: function () {}
});
Si el codigo te ha parecico un poco intimidador; realice un tutorial en youtube para que le pierdas el miedo y empiezes a usar iziToast.js en tu proximo proyecto
Si llegas hasta este punto del posteo te recomiendo ver el video y si la informacion te resulto valiosa, regalame un like en el video y comenta comadres.